What we will cover
What exactly is image compression, anyway?
Before looking at why image compression is important, it is useful to understand exactly what it is.
When a digital camera produces a digital image, it will carry out minimal processing to create a ‘raw file’. In order to preserve as much detail as possible, these files are huge and offer lots of flexibility for editing with programmes like Photoshop.
Compression methods such as JPEG and PNG, use algorithms to create images that are much smaller in size. ‘Lossless’ compression methods, such as PNG, retain all of the information needed to construct an exact replica of the original file.
‘Lossy’ compression methods, such as JPEG, can compress the files even further, but approximates some of the details (e.g. similar shades of a colour may be rendered identically).
Photographers will often provide their clients with minimally compressed JPEG files. This gives them maximum versatility for print or digital use. However, the level of visual detail is often redundant for use on a website, which is why further image compression is often necessary.
Here are 5 reasons why image compression is important:
A compressed image loads faster
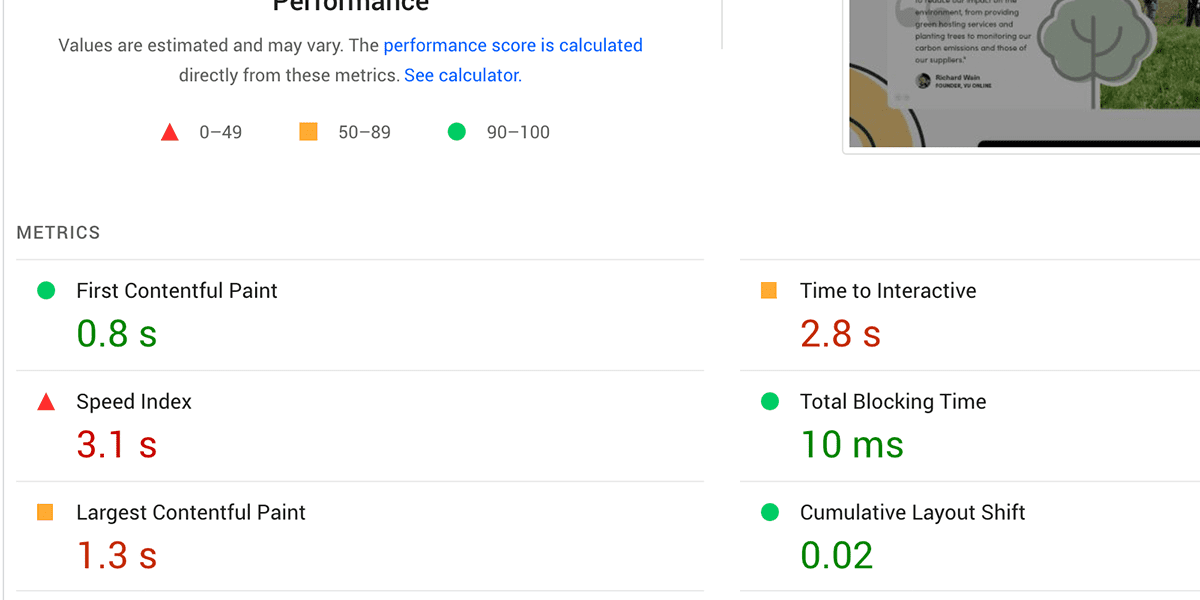
A compressed image will download from your website and render on a visitor’s screen faster. Not only is this great for user experience, it also improves search engine optimisation (SEO). In late 2021, Google included its performance analysing ‘Core Web Vitals’ in its search algorithm. One of the three metrics it tracks is your website’s ‘largest contentful paint’ (LCP).
In layman’s terms, LCP is simply the time it takes for your largest image (or content block) to fully render on a device. If this takes 2.5s or less, you get a good score. Ensuring all of your images render quickly is a major reason why image compression is important.

If you want to see if images are a problem for your website, just use this free google tool to see how quickly your website loads.
A compressed image takes less time to upload
Whether you upload content to your website yourself, or outsource this to a third party, the larger your image files, the longer they will take to upload. This all adds minutes to your workflow.
What’s more, image files don’t need to be that big for a website. A 1MB file is more than adequate for even a high resolution background image.
Quick aside – here’s a couple of other tips alongside image compression…
Tinypng is our go-to tool to quickly up and download an individual image.
A compressed image takes up less storage space
Another reason why image compression is important is that it takes up less storage space, not just on your website, but also on your hard drives or cloud storage plans, if you retain local backups of your images.
Depending on your web host (the company responsible for storing your website files), your storage allowance could be anything from a few GB to all you can eat.
Since videos and photos always tend to be the largest types of files you store, it makes sense to reduce their size as much as you can without noticeably losing quality. That’s what compression does.
Image compression doesn’t affect resolution
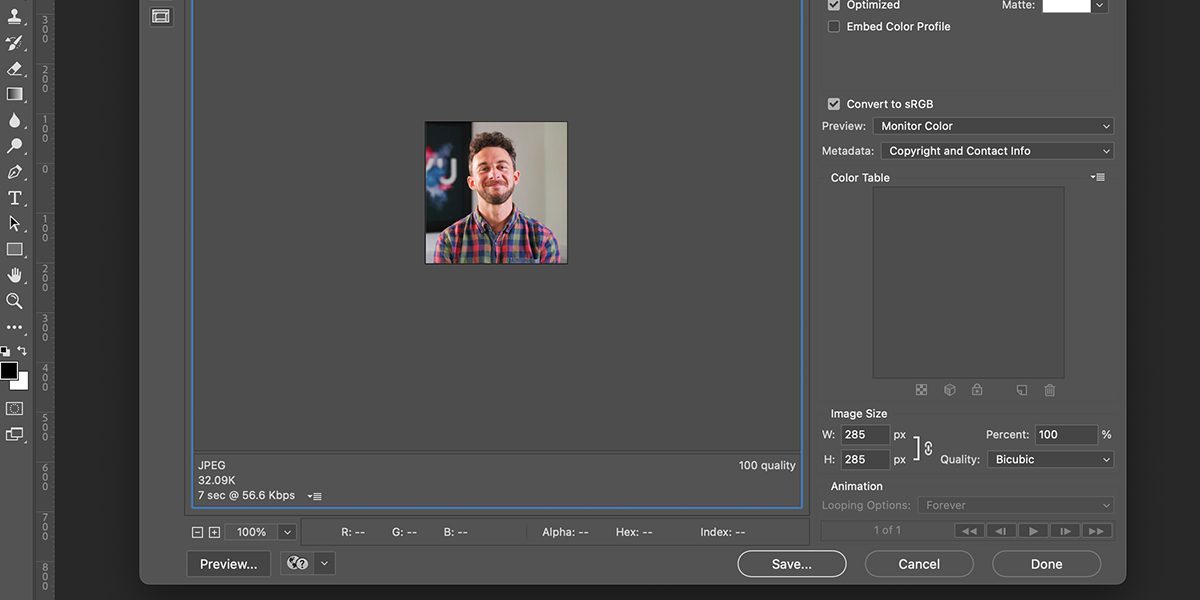
A common way of reducing an image’s file size is to reduce its resolution (known as downsampling). You might use Photoshop’s export function to do this.

However, reducing a picture’s resolution will inevitably reduce its quality, because you are literally removing pixels from the image. Image compression preserves the same number of pixels, meaning the compressed image will look as sharp on the screen as the original.
Compressing images is good practice
Finally, compressing images is a good habit to get into because it reminds you to always consider the size of your image files.
If you tend to upload files ‘as they come’, you might one day upload a 12MB image from a smartphone and wonder why your website has slowed to a crawl and dropped off the Google Search pages.
Potential issues with image compression
There are a few caveats to the general advice about compressing images before uploading them to your website:
- Finish all your editing before exporting and compressing your file. This will ensure you are working on the highest quality image.
- Don’t apply multiple lossy image compressions. Lossy image compressions (e.g. JPEG) will introduce artifacts (false visual information) to your images. While these will initially be invisible to the naked eye, they will accumulate over time.
- Use lossless image compression like PNG for line drawings and images with a lot of text. Lossy algorithms like JPEG often struggle with sharp lines and high contrast.
Have you considered using authentic photographs on your website?
Stock images have their uses, but are a poor substitute for high quality original photographs and artwork. Take a look at Vu Online’s Photography service, and please get in touch if you have any questions.
Do you know anyone who may be interested in this project?
Click to share:



